So I decided to hop on the Undertale and Deltarune train about two weeks ago
and got way way way too obsessed. Therefore, this will not be the last piece of artwork in
that world that I’ll do in the near future. Drawn in Sketchbook Pro on my
Samsung Galaxy Tab S3.
I was in Amsterdam for VueJS Amsterdam
and one night I stayed in and decided to see what was on TV.
I managed to catch the Steven Universe episode “The New Lars”
on Cartoon Network and I watched it in Dutch. This was the only
part of the show where I understood what was being said.
I drew it in Autodesk Sketchbook Pro on my Samsung Galaxy Tab S3.
I really like the board game Root and
for some reason I decided to mash up that with one of my favorite scenes
from The Venture Bros. I drew it in Autodesk Sketchbook Pro on my Samsung Galaxy Tab S3.
Here’s a piece of fanart I drew for Celeste, a game that really took me by surprise last year.
I drew it in Autodesk Sketchbook Pro on my Samsung Galaxy Tab S3.
I decided to go computer-less during the talks at VueConf 2018,
opting instead for a small Rhodia notebook and my TWSBI ECO-T fountain pen
for taking notes about talks, vendors, people I met, and all the awesome things I found in
New Orleans.
I had been introduced to Bullet Journaling recently and liked
the flexibility of the system, so I tried one part of it – the Index with
page numbers – to wrangle my normally-unsearchable paper notes.
However, those little Rhodia books have a lot of pages, and half of those
pages are more awkward to write on than others, specifically the pages at
the “top” of the notebook when it’s open and cradled in my left hand.
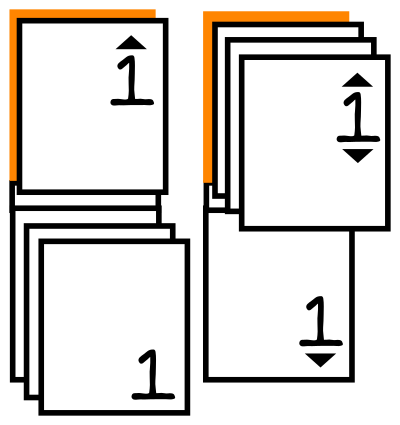
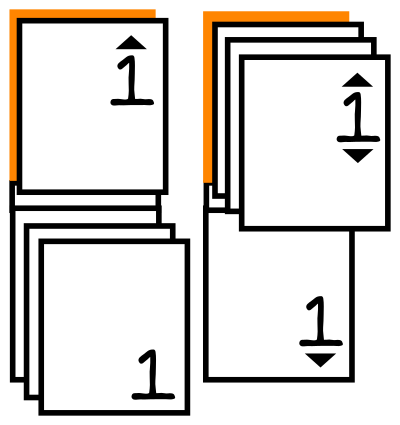
I did not want to number
both the “top” and “bottom” pages sequentially, so I ended up only
numbering the “bottom” pages. When I used a “top” page, I gave it the
“bottom” page’s number with an up arrow. This worked out really well
for being able to jump around in this small notebook and keep track
of what was where.
I decided to not stop there. I did not want to number all of the pages of this
little book, not knowing if I’d use it all, but I did want some things in
the back. If I wanted to move an item to the back to the book, I started
numbering from the bottom pages at the back of the book with the last page
being 1, but marked with a down arrow. And if I wanted to write on the top page,
the top page got both an up and down arrow:

This lets me use the whole book from both directions without having to
number the whole book, and while letting me throw in whatever I want at any
spot in the book and find it quickly.